はてなブログを卒業してWordPressに入門を考えているあなたに。
この記事を読むとはてなブログからWordPressへ記事を移行する方法がわかります。
ブログそのものをコピーするわけではありませんが、記事単位でコピーすることが可能です。
とても簡単にコピーができますので、WordPressへの移行に悩んでいる方の後押しになれば幸いです。
はてなブログの記事をWordPressで使いたい
こんにちは、三毛フミです。
このブログ「三毛フミ商店」はWordPressで作成したブログ記事です。
元々は「はてなブログ」さんでブログを書いていましたが、より自由にブログを作りたいと考えてWordPressで新たなブログを立ち上げました。
でも記事内容によっては「はてなブログ」の記事をリライトして新ブログで生かしたい時があります。
「はてなブログ」では読んでもらえなかった記事をピックアップして新ブログで再利用すると、より短い期間で新ブログのコンテンツを充実させることができるからです。
そんなときは「はてなブログ」から記事をコピーしてリライトしています。
じつはコピペでほぼ引っ越しが完了します
その方法を具体的に紹介します。
といっても、じつはコピペで引っ越しは完了します。
うそみたいなお話ですけど、ダメで元々の感覚で試してみたらコピーできました。
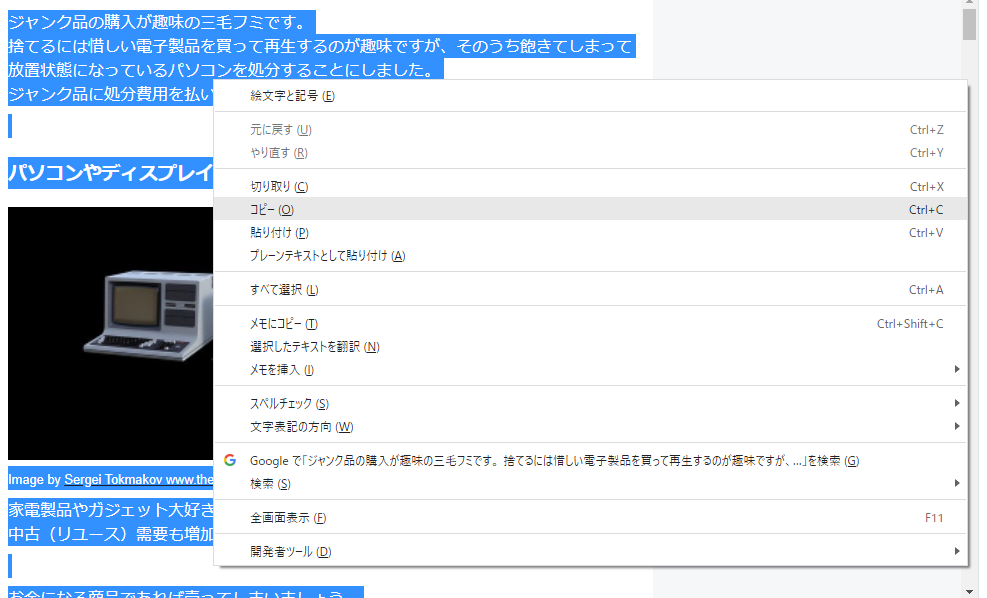
まず「はてなブログ」で「編集 見たまま」のエディタを選択します。

おなじみのエディタですが、コピーは「編集 見たまま」を使いました。
今回は記事全体をコピーしますので、記事全体をドラッグで選択しておきましょう。

今回はWindowsなので、右クリックメニューでコピーを選択します。
選択箇所のコピーはOSによって方法は違いますが、それぞれのOSにあわせた操作に置き換えてくださいませ。
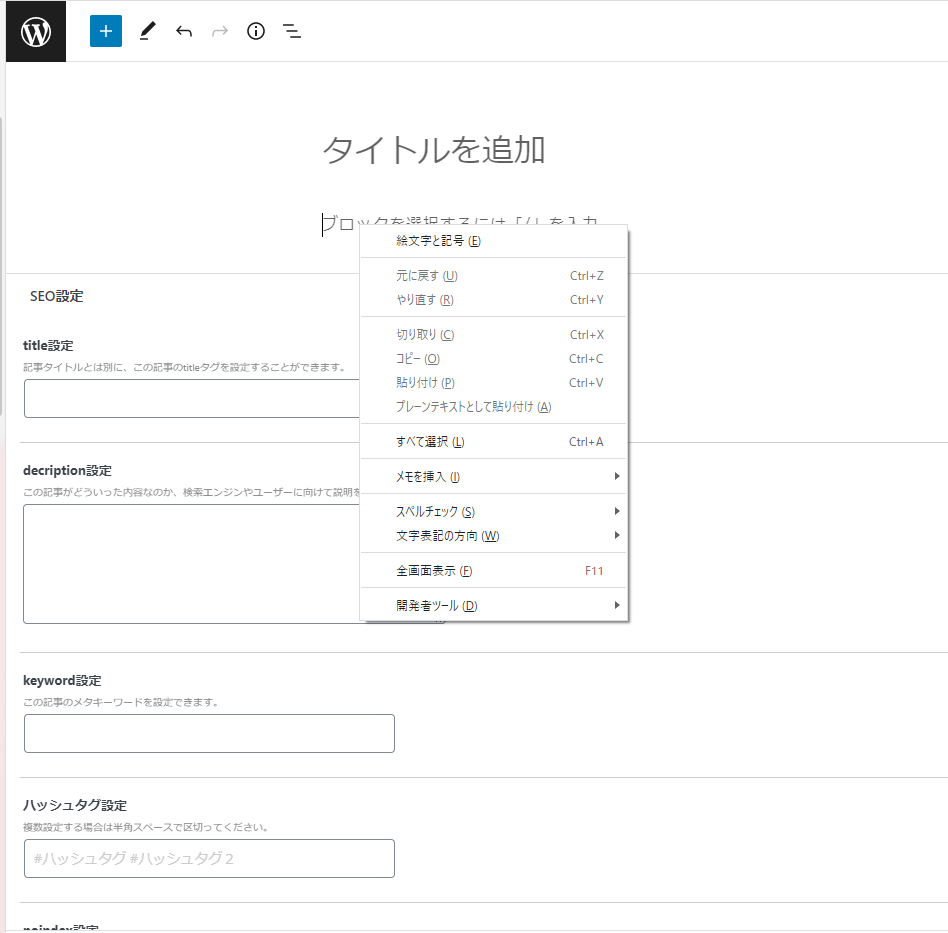
WordPressのブロックエディタでペースト作業を行います。

ブロックを選択した後に右クリックメニューで貼り付けを実行すると記事がコピーされます。

貼り付けが終わり、WordPress側に記事がコピーされました。デザインの変更
新ブログにあわせてデザインを変更します
一連のコピー作業でお気づきの方もいるかと思いますが、これら一連の記事はHTMLで記載されたエディタの内容をコピーしているだけなんです。
そのため、ブログ内のデザインもはてなブログ風にそのまま引き継がれますので、WordPress側のエディタで新ブログのデザインに変更しましょう。
リンクや画像もそのまま引き継がれますが、広告などの固有コードが含まれている場合は変更が必要な場合がありますので確認が必要です。
私の場合では画像の大きさやフォントサイズなど、「はてなブログ」で表示していたイメージとは少し違いがあったので変更が必要でした。


H2タグなどは新ブログにあわせてデザインが変更されています。
文字修飾などは、大きさや表示位置が変更される場合もあるようで注意が必要ですが、私の使い方にも問題がありますので・・
とはいえ、引っ越しに必要な手間はとっても少ないのでご安心を。
勢いでWordPressを始めても大丈夫
「はてなブログ」もWordPressも基本的なHTMLエディタを使っているので、今回の方法でも簡単に記事コピーをすることができました。
WordPress側でも違和感のないブロック構造になりますから、引っ越しついでのリライト作業もカンタンにできますよ。
理想は「301リダイレクト」をしておけば完璧なので、別記事にてご紹介します。
WordPressをカンタンに始めることができる「ConoHa WING」の記事もありますので、こちらの記事も読んでもらえたら嬉しいです。
ここまで読んで頂き、ありがとうございました。